Un blog e un sito di successo nascono dai contenuti, non mi stancherò mai di ripeterlo: un sito graficamente bello che non contiene nulla è un esercizio di estetica, che può risultare o meno piacevole ma che non lascia ricordo e soprattutto che non attiva meccanismi di fidelizzazione in chi lo ha visitato.
Anche i contenuti richiedono però una cura visiva appropriata, che nasce dalla fluidità di fruizione e dalla piacevolezza dell’insieme: una fusione armonica che rende gradevole la lettura, più semplice la memorizzazione e più attendibile il contenuto, come se chi sta dandoci informazioni e messaggi ci dicesse che ha messo attenzione, scrupolo e ricerca anche nell’offrirceli in maniera più piacevole.
Ho scelto, per la realizzazione dei blog di cui mi occupo, l’utilizzo di DiVi, il builder di ElegantThemes: mi consente la massima flessibilità nella scelta di colori e font; tuttavia, sono numerosi i temi WordPress gratuiti che permettono di personalizzare la palette cromatica e i font che si utilizzano.
Non resta che sceglierli con oculatezza: per questo, ci sono tra le risorse visuali della rete ci sono due strumenti gratuiti ed indispensabili anche per chi è alle prime armi che permettono di scegliere stili e colori della propria comunicazione.
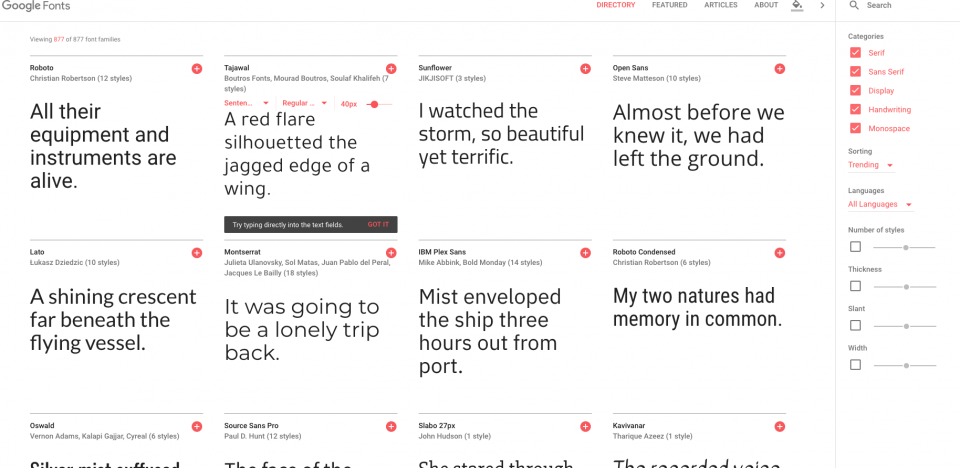
Risorse visuali con Google Fonts: tutti i font del web
Google Fonts offre la possibilità di visualizzare tutti i font che vengono normalmente utilizzati nella rete, selezionandoli per tipologia (serif o sans serif o calligrafici), per lingua, per data di rilascio o in ordine alfabetico.
Quali scegliere ?
Personalmente suggerisco di utilizzare un font scuro su fondo chiaro per i testi lunghi, senza grazie: tra i miei preferiti ci sono Lato, Nunito Sans e Comfortaa (quest’ultimo un po’ particolare, ma molto leggibile).
Su Googlefonts possiamo anche fare un test di come apparirebbe un paragrafo nel font che abbiamo scelto. Se ci piacciono i caratteri con le grazie – come il vecchio Garamond – possiamo pensare di utilizzarli per i titoli o per i testi in sovrimpressione delle immagini.
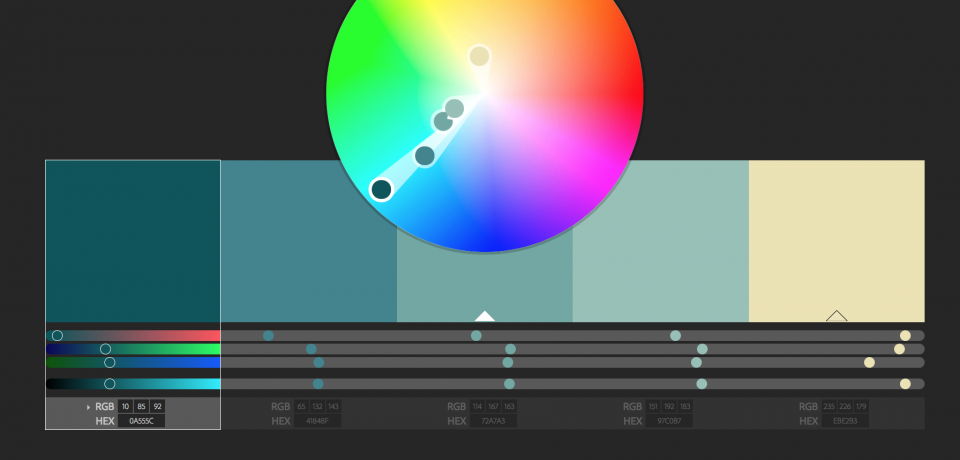
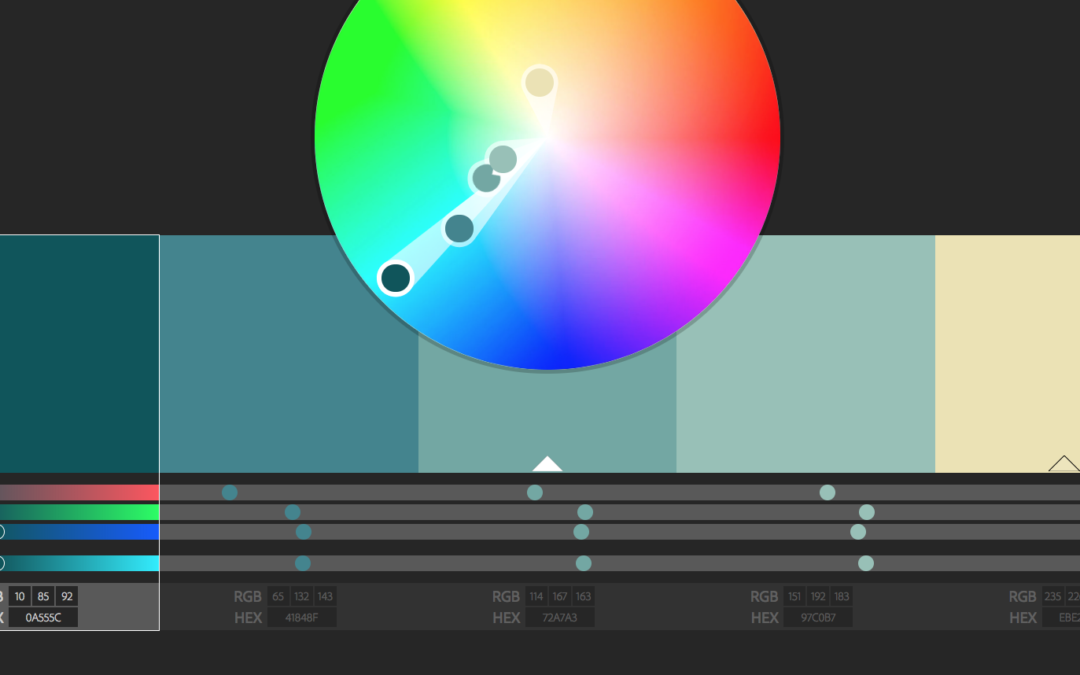
Risorse Visuali: scegliere la Palette Cromatica con Adobe
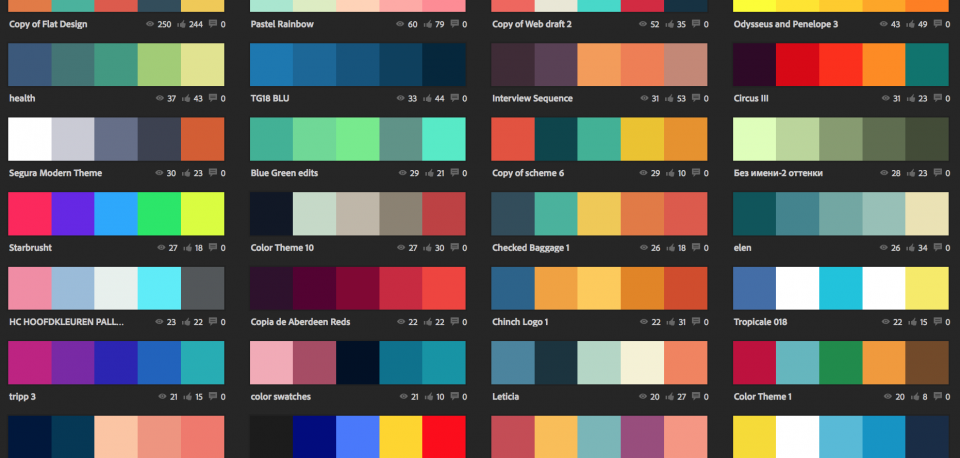
La palette cromatica di un blog, di un sito, ma anche semplicemente di un biglietto da visita a volte è un vero grattacapo: iniziare da zero a volte è complicato, e potrebbe portarci a fare e rifare prove e tentativi “a naso”; meglio affidarsi a una risorsa gratuita e indispensabile come quella offerta da Adobe, esplorando le decine di palette offerte dagli iscritti al sito e selezionate dal team della più famosa suite grafica (l’unica in realtà).
Dai colori a contrasto a quelli in gamma, dalle cromie più azzardate a quelle più soffuse, le palette offerte da Adobe sono infinite: una volta scelta quella che ci interessa maggiormente basta cliccarci sopra per visualizzare percentuali cromatiche e codici esadecimali delle tinte da usare (se ci serve una quadricromia dovremmo poi convertire i colori in RGB o esadecimale attraverso Photoshop o un programma equivalente)